The rise of Flutter and Basic Flutter Application
 Flutter
Flutter
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, desktop, and embedded devices from a single codebase.
Flutter consists of two important parts:-
SDK (Software Development Kit): A collection of tools that are going to help you develop your applications. This includes tools to compile your code into native machine code (code for iOS and Android). A Framework (UI Library based on widgets): A collection of reusable UI elements (buttons, text inputs, sliders, and so on) that you can personalize for your own needs.
To develop with Flutter, you will use a programming language called Dart. The language was created by Google in October 2011, but it has improved a lot over these past years.
Dart focuses on front-end development, and you can use it to create mobile and web applications.
If you know a bit of programming, Dart is a typed object programming language. You can compare Dart’s syntax to JavaScript.

Why Flutter?
Reduced Code Development Time
From my experience, building a usual mid-size Android app takes at least 40 seconds to get shipped onto the test device. And sometimes, it can take forever just to adjust a small visual aspect in the layout. Some of you might say, ‘Wait, but Android Studio has a layout preview for that.’ And it does. Yet, of course, there is a but: the feature is limited and doesn’t always work as expected, especially with custom views.
Flutter’s “hot reload” feature, in turn, allows seeing the applied changes almost instantly, without even losing the current application state. And this is exactly what makes Flutter app development several times faster due to the increased development speed.
Besides, the Flutter team has put lots of effort into providing a wide variety of ready-to-use widgets. Most of them are incredibly customizable, saving your time like no other framework before. In addition to numerous core layout widgets, Flutter provides a large set of Material and Cupertino widgets that perfectly mimic the behavior of each design language. Custom, Animated UI of Any Complexity Available One of the biggest advantages of Flutter is the ability to customize anything you see on the screen, regardless of how complex it may be. While it’s usually possible to do a very custom UI on the native platforms as well, the amount of effort required differs by the order magnitude.
Own rendering engine
Flutter allows you to do so much stuff with your apps that aren’t available on other platforms. Obviously, it requires the framework to be pretty powerful. In fact, most of the points presented above wouldn’t be possible without a high-performance cross-platform rendering engine.
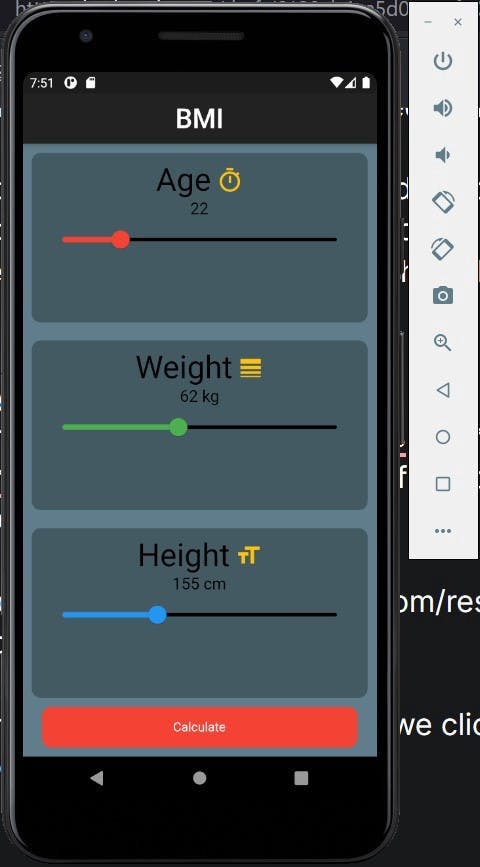
BMI Application
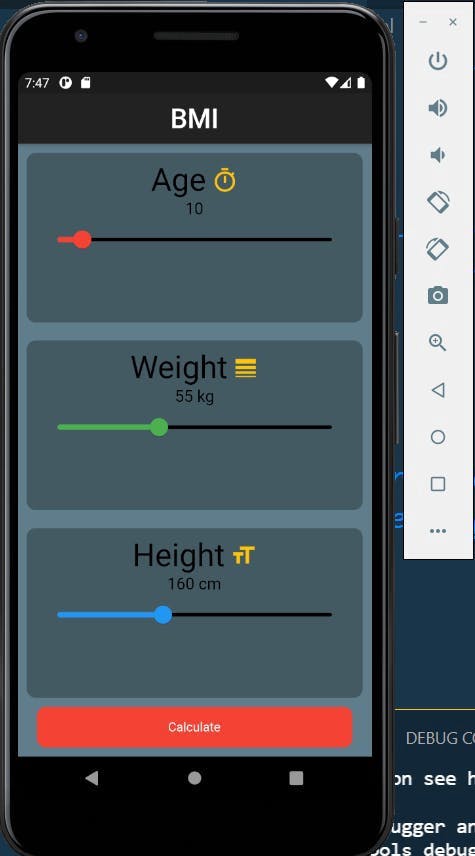
 This app basically calculates the BMI of your body and shows whether you are obese or not.
This app basically calculates the BMI of your body and shows whether you are obese or not.
Basic overview of the app

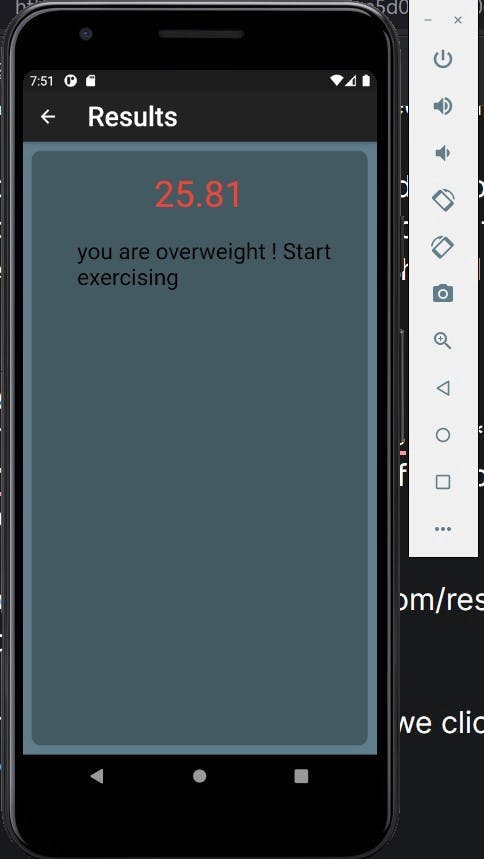
And after adjusting the values when we click on calculate it will show our body mass index and a String according to the value.
 Now time for the result
Now time for the result

So this is our team’s First flutter basic BMI application. I would like to thanks Mr. Vimal Daga Sir for providing such knowledge to complete this task.